Current Description. Visual Studio Code Remote Development Extension Remote Code Execution Vulnerability. View Analysis Description. Feature demonstration for Visual Studio Code.
When working in a remote environment,this extension sets the DISPLAY environment variable so that X windowsapplications started from Visual Studio Code appear on the local machine.
For this extension to work, it must be installed on the remote machine, and youmust be running an X server on the local machine. For SSH connections, theRemote X11 (SSH)extension must also be installed on the local machine (this should be installedautomatically when you install this extension).
Visual Studio Code Remote Ssh Settings
You may need to change some settings for this to work with SSH! Please checkthe 'Authentication Settings' section below, as this extension cannot use VS Code'sSSH authentication, and it does not support all SSH authentication methods.
For Windows hosts, this extension has only been tested with VcXsrv,but other servers such as Cygwin/X, Xming,and X410 should also work. Windows remotes arenot currently supported.
For SSH connections, if the remote machine does not have Bash installed, youmust change the remoteX11.SSH.displayCommand setting and provide a commandthat prints the value of the DISPLAY variable. If you are using portforwarding, you may also need to change the remoteX11.SSH.port setting. Seebelow for more details.
Access Control
For containers and WSL 2, you will need to eitherauthorize with your X serveror disable access control.
For SSH and WSL 1 targets, connections to the X server will come from the localmachine, so you should not need to configure anything for these to work.
X11 Forwarding
The Remote - SSH extension doesnot currently enable X11 forwarding ([see issue #267](https://github.com/microsoft/vscode-remote-release/issues/267)).To work around this, the Remote X11 (SSH)extension creates an SSH connection to the remote machine with forwardingenabled in the background.
This extension currently only supports public key authentication. See belowfor more details on authentication settings.
Extension Settings
Changes to settings will normally apply automatically after a short delay. Youmay need to restart any terminals if setting changes result in the DISPLAYvariable changing.
You can also use F1 > Remote X11: Reconnect Display to force an update.
remoteX11.display- Display number to connect to. Change this if your X serveris using a display other than 0.remoteX11.screen- Screen number to connect to.remoteX11.container.enable- SetDISPLAYfor containers?remoteX11.SSH.enable- Enable X11 forwarding and setDISPLAYfor SSH targets?remoteX11.SSH.authenticationMethod:keyFile- Authenticate with the private key file specified byremoteX11.SSH.privateKey.Passphrase-protected keys are not supported.agent- Usessh-agentto get keys. This method does support passphrase-protected keys.
remoteX11.SSH.agent- Name of a Unix socket or Windows named pipe for ssh-agent.Set topageantto use Pageant on Windows. If left empty, defaults to Windows 10's OpenSSHagent (.pipeopenssh-ssh-agent) or theSSH_AUTH_SOCKenvironment variable on other platforms.Only used ifremoteX11.SSH.authenticationMethodisagent.remoteX11.SSH.privateKey- Absolute path to your SSH private key file.Only used ifremoteX11.SSH.authenticationMethodispublicKey.remoteX11.SSH.XAuthPermissionLevel- Select between untrusted (ssh -X) and trusted (ssh -Y) permissions.remoteX11.SSH.X11ConnectionType- Select between TCP and Unix sockets for the X11 connection.Defaults totcpon Windows hosts orunixotherwise.remoteX11.SSH.X11Socket- Selects the Unix socket to connect to. The screen number is appended to the end ofthis setting.remoteX11.SSH.displayCommand- A command which printsDISPLAY=<DISPLAY>followed by a newline,where<DISPLAY>is the value of theDISPLAYvariable. Note that there must not be any spacesin this text. Change this when connecting to a machine that doesn't support the default command.remoteX11.SSH.timeout- Number of seconds to wait for the SSH shell to respond to the above command.Use0to wait forever.remoteX11.SSH.host- Sets the hostname or IP address used to connect to the SSH server.Use this if Remote X11 tries to connect to the wrong address.remoteX11.SSH.port- Sets the port used to connect to the SSH server. Use this ifRemote X11 tries to connect to the wrong port.remoteX11.WSL.enable- SetDISPLAYfor WSL targets?
Authentication Settings
Remote X11 currently only supports public key authentication. You must usessh-keygen to generate a public/private key pair and add your public key toyour server's ~/.ssh/authorized_keys file.
There are two ways RemoteX11 can be configured to get keys:
Private Key File
If the remoteX11.SSH.authenticationMethod setting is keyFile, Remote X11 willread the file given by the remoteX11.SSH.privateKey file as your private key.This defaults to ~/.ssh/id_rsa, so you must change it if your file is nameddifferently.
This method does not support passphrase-protected private keys! See belowfor methods that do.
SSH Agent
If the remoteX11.SSH.authenticationMethod setting is agent, Remote X11 willuse ssh-agent to read keys added with ssh-add.See the VS Code documentation for instructions on enabling the SSH Agent.
To add your key to the SSH agent, open a terminal on the local machine and run:
If your key is passphrase-protected, you will be prompted to enter the passphrase.You can then log in without re-entering the passphrase.
On Windows, you can also use Pageantinstead of the built-in OpenSSH agent by changing the remoteX11.SSH.agentsetting to pageant.
Troubleshooting
Is the extension installed?
When in a remote workspace, open the Extensions view (Ctrl+X) and check that'Remote X11' is installed and enabled on the remote machine. If you are using anSSH connection, also check that 'Remote X11 (SSH)' is installed and enabled onthe local machine.
Check the logs
When in a remote workspace, open the Output pane (Ctrl+Shift+U) and use thedrop-down list in the upper-right to check the logs from 'Remote X11'. Ifeverything is working correctly, the logs should show something similar to:
If not, the error message may help you figure out the problem. Solutions to somecommon errrors are listed below.
Are the SSH address and port correct?
By default, Remote X11 uses the SSH_CONNECTION variable to determine theaddress and port to the SSH server. This may be incorrect if you are usingfeatures such as port forwarding.
Check the logs for the 'connecting to SSH ...' message and check that theaddress and port are correct. If not, fix them with the the remoteX11.SSH.hostand/or remoteX11.SSH.port settings. Note that these settings must be set onthe remote machine, so open a remote workspace and use the Remote tab ofsettings to change them.
Is your X server running?
If you see DISPLAY = ... in the Remote X11 logs but nothing shows up when yourun a GUI application, make sure your X server is running on your local machine.
Also make sure the remoteX11.display setting matches the display number yourX server is set to use.
Are you using the correct connection type?
X11 servers on Windows typically use a TCP connection, and servers on Unix-basedsystems typically use a Unix socket. When remoteX11.SSH.X11ConnectionType isauto, it will select between TCP and Unix sockets accordingly. If the automaticselection is not correct, you can manually change it to use TCP or Unix sockets.
Is SSH able to find the display?
If you are using SSH and don't see DISPLAY = ... in the logs, check the logsfrom 'Remote X11 (SSH)' for errors as well. Near the end of the logs should bea command to print out the DISPLAY variable. If this command is failing, trychanging it with the remoteX11.SSH.displayCommand setting in your user (notremote) settings.
Cannot parse privateKey: Encrypted OpenSSH private key detected, but no passphrase given
Passphrase-protected keys are not supported with the default authenticationmethod. You must use an SSH Agent instead. See Authentication Settings abovefor more details.
All configured authentication methods failed
Check your authentication settings. This usually means that either your publickey is not in the remote server's authorized_keys file, or you haven't addedyour private key to your SSH agent. See Authentication Settings above formore details.
ENOENT: .pipeopenssh-ssh-agent
Windows' SSH Agent is probably not running. From the Start menu, open 'Services'and make sure the OpenSSH Authentigation Agent service is running.
Authorization required, but no authorization protocol specified
Access control is enabled on your X server. Either authenticate with the serveror disable access control. See https://en.wikipedia.org/wiki/X_Window_authorizationfor more details.
Error: Can't open display: ... on WSL 2
If you get this error when running an application from WSL 2, the connection isprobably being blocked by the Windows firewall. You can edit the firewall rulesto allow it:
From the Start menu, open Windows Defender Firewall, then select 'Advanced settings'from the left sidebar. This should open a window titled 'Windows Defender Firewallwith Advanced Security'
Select 'Inbound Rules' on the left.
Find the rule with the following settings:
- Name: the name of your X server, e.g. 'VcXsrv windows xserver'
- Action: Block
- Protocol: TCP
Right-click the rule and select 'Properties'.
On the General tab, change the action to 'Allow the connection':
On the Scope tab, change 'Remote IP address' to 'These IP addresses'and add the following values:
172.16.0.0/12192.168.0.0/16
Select OK to save your changes.
See https://github.com/microsoft/WSL/issues/4139 for more details.
Other issues
If you get any other errors and you can't figure out the cause, create an issueat https://github.com/ChaosinaCan/vscode-remote-x11/issues and post your logsand I'll try to help.
If you are using SSH, please enable the remoteX11.SSH.verboseLogging settingto log technical details about the SSH connection to the 'Remote X11 (SSH)' logs,and include those in your issue report. This is useful for finding issues suchas the server not supporting the algorithm used by your private key.
Welcome to the final installment of A Windows Guy in a Linux World blog post series where you’ll learn to use VS Code to connect to a remote SSH host. If you have been following along with the series, by now you should already have all of the tools and knowledge to start remotely managing your Linux machines (including editing files).
Check out the previous posts in this series:
The tools covered previously are useful but they don’t feel Windows-like. The Linux tools may feel foreign and difficult to use compared to a native Windows experience. In this final article of a five-part series, you will learn how to edit files natively on your Windows machine using Visual Studio (VS) Code for a more modern experience.
Prerequisites
To follow along with the examples provided in this post, be sure you have the following:
- Visual Studio Code for Windows. This guide will be using version 1.5.1.1
- Windows 10 (SSH is needed and comes pre-installed)
- An OpenSUSE host with SSH enabled, and Midnight Commander installed
Visual Studio Code Remote Ssh Key
The Need for a Great Editing Environment
Linux does not have a central registry. Unlike Windows, virtually everything about Linux revolves around configuration files. Every change you make in a GUI, every box you tick in a web interface, every configuration change you make, there’s a file somewhere that reflects that setting.
Because configuration files are so important in Linux, you need a great text editor. Linux has a few good ones including the Midnight Commander text editor (known as mcedit) covered earlier.
However, this series is for working on Linux from the perspective of a Windows user. Windows has (arguably) the best text editor on the market. Even better: It’s entirely compatible with the Linux remoting protocol (SSH).
Visual Studio Code – Microsoft’s Preferred Text Editor
Microsoft makes an incredibly powerful text editor: Visual Studio Code. VS Code has taken over just about every other text editor in the Microsoft ecosystem to be the primary way to edit files on Windows. You may already be familiar with Visual Studio Code: it’s covered frequently on this site.
Visual Studio Code is technically an Integrated Development Environment (IDE) as well as a syntax-aware editor. This means you can run shell commands directly inside the editor as well as use it for debugging your scripts.
Not only can you use VS Code to work with files locally, but VS Code also supports remote file-editing over SSH. Remote file-editing means that instead of navigating through the command line via an SSH prompt, you can directly open, explore, and edit files without leaving VS Code!
Installing the SSH Extension in Visual Studio Code
VS Code doesn’t come with SSH support out of the box but using the power of the extension marketplace, you can add this functionality. To do so, you need to install the remote SSH extension.
- In VS Code, you should see a sidebar on the left that looks like a block. Click that icon to bring up the Extension Marketplace search box.
2. Type ssh to search for the Remote – SSH extension as shown below. The official Microsoft extension should be the top result.
3. Click the green Install button beside the Remote – SSH extension to begin installing it.
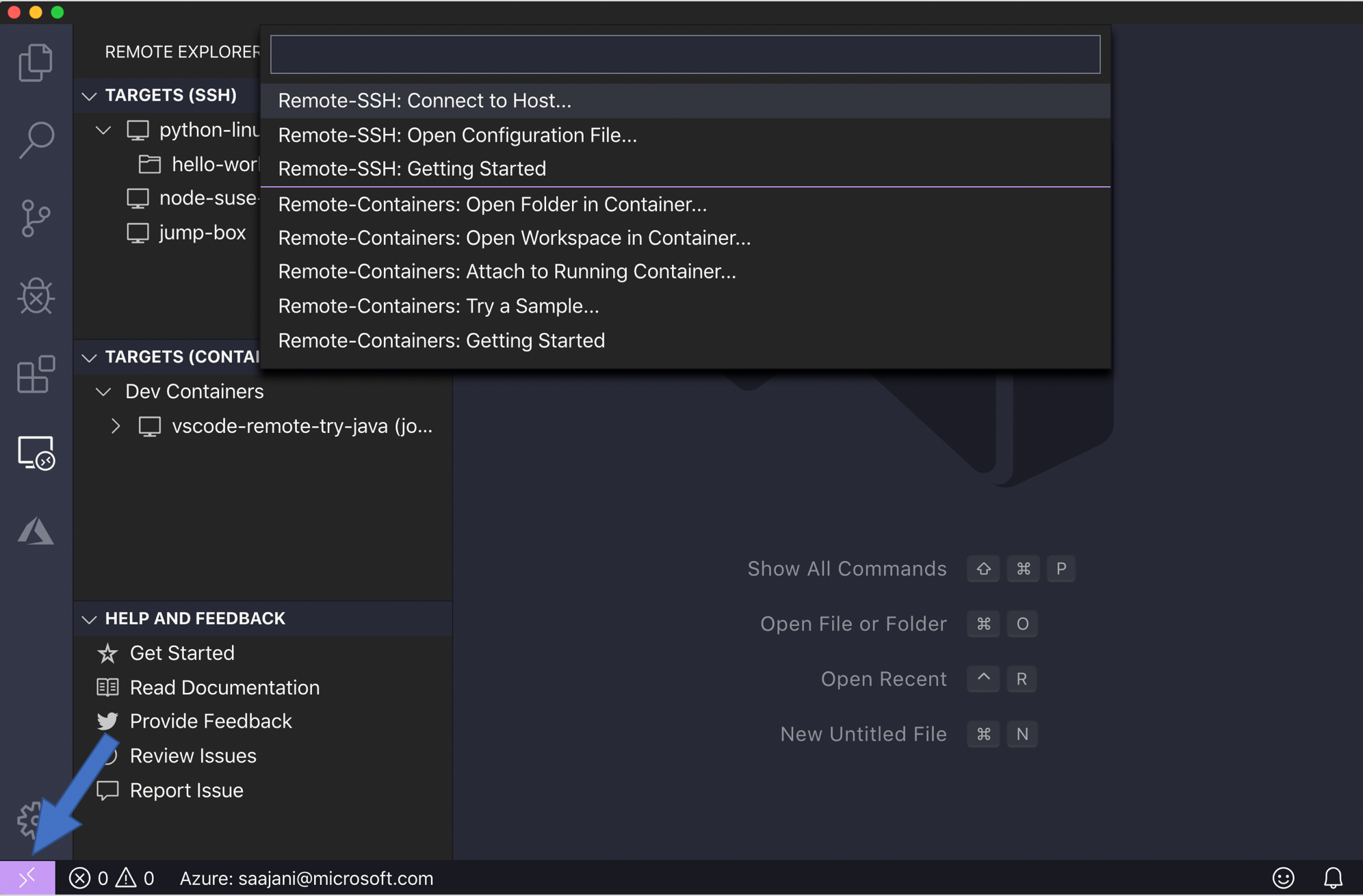
Once installed, you should immediately see a new icon in the sidebar called Remote Explorer as shown below.
At this point, you’re now ready to begin adding your SSH session.
Connecting to a Target Server with SSH in VS Code
Let’s now see how you can connect to your remote Linux machine over SSH and edit some files with VS Code!
- Click the Remote Explorer icon you just installed to open the remote explorer panel.
2. Click on the + symbol in the SSH Targets box to add a new SSH server to connect to as shown below.
3. Input ssh <user>@ip on the prompt on your target Linux machine, as described in the pre-requisites. For the example below the user is homelab and the ip is 172.25.179.190.
4. You should now see a blank prompt come up shown below asking where to save the config data. This is the file describing all of the saved connections, in the event we have multiple Linux devices that we connect to. For this example, you can leave the box blank to save in the default location. Press Enter to save the default location (C:users<user profile>.sshconfig).
5. Finally, right-click on the newly created SSH target and click Connect to Host in Current Window. This action will connect to the target over SSH and set up VS Code to work remotely.
If all went well, you should now be able to start configuring SSH immediately in the next section.
If you are getting stuck at this stage, make sure you actually can SSH to your target computer. The easiest way to test is to open a command window (on Windows 10) and test with ssh <user>@<ip>. If that does not work for you, VSCode will not be able to connect either.
Configuring SSH on Your First Connection
Once you’ve connected to the remote SSH server for the first time, you’ll need to do some initial configuration. As you can see below, VS Code will ask for the type of connection you are making (Linux), and prompt for a password. After a short delay you should see the bottom left corner turn green and say SSH: <your IP>.
You’re now all set up and ready to begin working with the remote filesystem!
Opening a Remote Folder and Files
Once you’ve connected for the first time, you can then begin opening files on the remote Linux server over SSH. To do so:
- Click on the top-left sidebar called the Explorer pane.
2. Click on the blue Open Folder button to open a remote folder.
3. Next, choose a folder to open. In the example below, we’re referencing the /home/<username> folder.
You may get a prompt to enter your password again when selecting the folder.
Once you have opened a folder, you should get a visual representation of the remote folder’s contents in the File Explorer panel shown below.
The base folder in the File Explorer panel is referred to as your workspace. The workspace is the folder you opened in the previous step. You can see below that the File Explorer panel now shows the contents of the folder you opened in the last step.
You can now open any file (like the .bashrc file in the screenshot) and VS Code will automatically display it in the main panel, complete with syntax highlighting!
You can technically open the root folder (/) as the workspace, and therefore have access to the entire filesystem (read more on the filing system in the second part of this series). However, VS Code will have issues automatically watching for changes if the target workspace is too large. VSCode will throw a warning, and you may have to manually refresh to see filesystem changes.
Picking a Different Working Folder
What if you open a folder and the files you need to work with are in a different folder? In this case, you can open another “base” folder or even add folders to your workspace.
If you’d like to open a completely separate folder (closing the last one), you can do so by navigating to the File menu, clicking on Open Folder, and choosing your new folder. This action will close VS Code and open a new workspace.
If you’d like to keep the other folder open and add another folder to your workspace, navigate to the File menu again and this time, click on Add Folder to Workspace. From here you can add new folders to the existing workspace.
You can see an explanation of this in the screenshot below.
Now that you have learned how to connect to a target and open up the explorer window at a folder, lets look at what you can actually do with the file explorer.
Transferring Files Between your Host and Target
VS Code is incredibly powerful, and the explorer pane is useful for more than just browsing and editing remote files. You can also use it to upload and download files directly to your server!

Uploading and downloading files is as simple as a drag and drop. For example, to upload a local file to the remote server:
- Navigate to the local folder that contains the file(s) you’d like to upload to the remote server.
- Drag the file(s) from the local Windows explorer window to the File Explorer pain in VS Code.
Done!
To download a file:
- Navigate to the file(s) you’d like to download from the remote server.
- Select the file(s), right-click on them and choose Download.
- Pick a place to save them to and voila, you’ve downloaded the file(s).
You can see these steps in action below.
You can also cut, copy, drag-and-drop, create new files/folders, and do most of what you expect out of an explorer window. It all happens remotely on the server.
Using VS Code as a Fully Featured SSH Terminal
VS Code still has one SSH trick up its sleeve; you can also use VS Code as a standard SSH terminal too!
While connected to an SSH target, click on the View menu and choose Terminal as shown below. VS Code will open a remote SSH session.
You can do everything in the terminal you can do by using SSH directly. That even includes using Midnight Commander, complete with mouse support! You can see Midnight Commander being launched below.
VS Code is using the native windows SSH client under the hood (7.7p1 as of Windows 10 v2009). To get mouse support, you’ll need the Microsoft SSH client (8.1p1 as of this article’s writing). You can read about that more in Part IV of this series.
Editing Protected Configs and Modifying Protected Files
Vscode Remote Ssh Config
There is one drawback about using VS Code compared to the command line: It will not modify files that require administrative rights to change. These are files that you have to open up with sudo to edit. You can get around this problem in two ways:
sudo is the way to elevate commands in Linux. It is equivalent to UAC in Windows. Rather than opening an elevated command prompt, you run commands with sudo in front.
Just like a normal SSH window, you can also run sudo commands within the VS Code Terminal. VS Code, however, cannot save files that require administrative rights to change. But you can use a tool called Midnight Commander (with sudo to create an explorer window inside the VSCode command line with administrative rights.
In the remote SSH session VS Code terminal, run sudo mc to open the Midnight Commander file management tool. Once in here, navigate to the protected files you’d like to edit and change them as you’d like. You should have no problem doing so.
Actions are shown below.
The drawback of using sudo mc for administrative changes is fairly large: You are entirely restricted to using the VS Code terminal. This means that most of the graphical features of VS Code such as the explorer pane, and even the main editing window, cannot be used. You are entirely restricted to the terminal window for navigation.
Using the Midnight Commander workaround in VS Code will work but you shouldn’t be editing protected files that often. Using sudo mc should only be required to make a small change or perform a once-off configuration.
If you have files that you are working on regularly, you should be included in the ownership or group for that folder. Doing so negates the need for administrative rights to be required.
Related post: Setting up an SSH Key Exchange Connection with VS Code and SSH
Wrap-Up
Thanks to everyone who stuck through this five-part series. With the configuration of VS Code, you now should be ready to continue your journey through the Linux world.
With the concepts down, you now have a strong foundation to start branching off into the more practical parts of Linux: running servers, learning docker, and setting up your own infrastructure. Stay tuned, and expect lots more Linux related projects to pop up here in the future!
Related
